Nouvelle collaboration avec l’agence Médias Dailycom, qui a fait appel, à moi dans ce projet, afin de réaliser le site web wp-writup.fr. Ce site sera un site vitrine. Il va donc présenter le plugin, mais également les conseillers, répondre à leurs questions sur le domaine du référencement naturel, proposer des tutoriels d’utilisation du plugin.
Conception UI/UX Design et intégration web du site wp-writup.fr
Ce site doit permettre au plugin de se démarquer des autres plugins. L’univers graphique du plugin wp writup (précédemment réalisée), étant forte et bien ancrée, je vais l’utiliser et la développer dans l’UI du site.
Besoins :
- Site web unique et original
- UI forte et cohérente avec l’ensemble de la charte graphique
- UX adaptée à la grande quantité de texte à inclure dans les pages
Création des interfaces et de l’expérience utilisateur
WP WritUp étant un plugin d’optimisation SEO, il est donc primordial que le référencement naturel de son site vitrine soit optimisé au maximum. Le contenu textuel à intégrer dans chacune des pages est donc très important. Le webdesign devra donc permettre au site de proposer une quantité de contenu importante de façon fluide et agréable pour le lecteur.
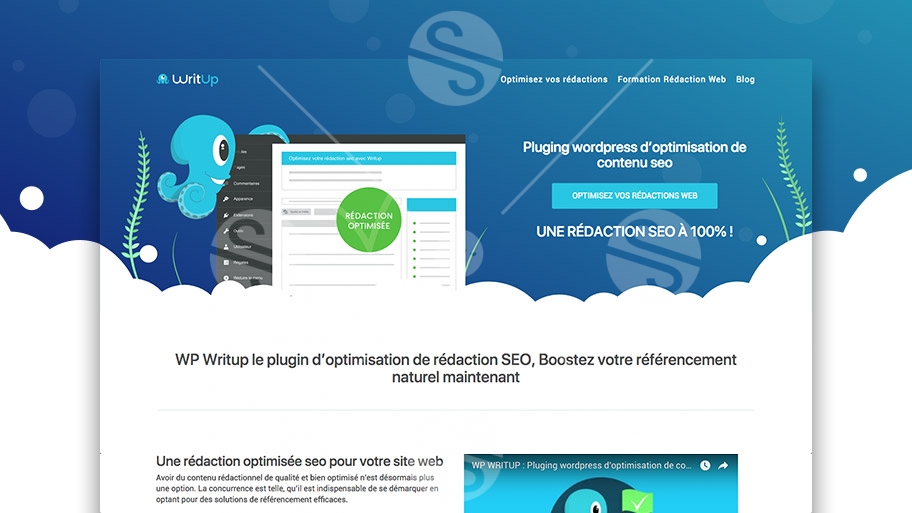
Afin de ne pas alourdir le site dès la première page, il a été décidé de réaliser une home page légère et design avec une UI poussée, afin d’emmener les internautes dans l’univers du plugin. Des appels à action étant disponible à chaque instant, afin que l’utilisateur n’est pas à les chercher durant sa navigation sur le site.
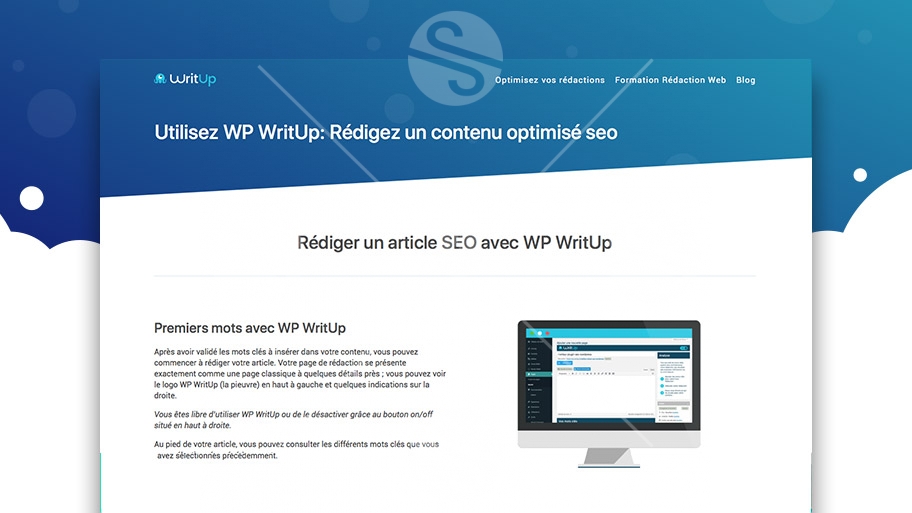
Une fois le design de la home réalisée et validée, j’ai donc déclinée la charte graphique de cette page dans un modèle plus simple et plus léger, pour les pages composées de beaucoup de texte.
L’intégration web
Une fois l’ensemble des maquettes UI / UX validées, j’ai commencé l’intégration du site. Le site est donc entièrement intégré en Html5, CSS3, Bootstrap, Jquery et Javascript.
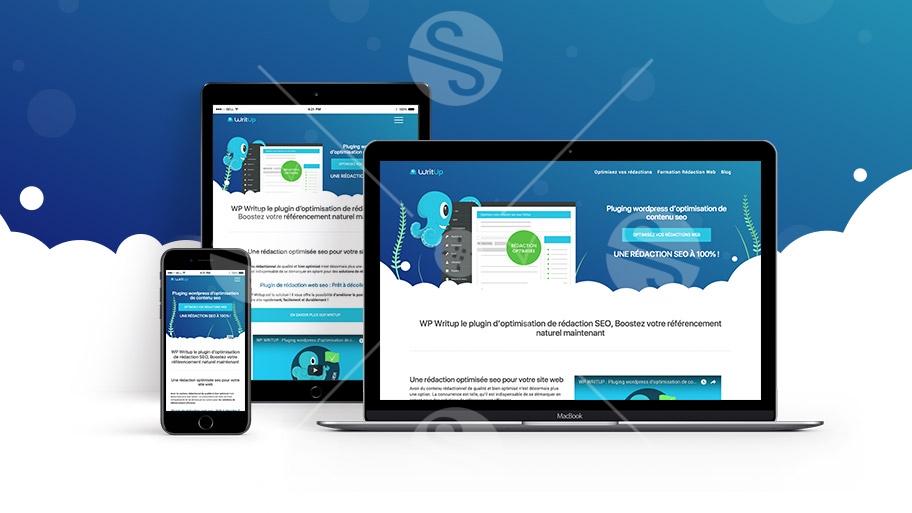
Le responsive
Le site en version Desktop validée et finalisé, j’ai pu commencer à l’adapter en version tablette et mobile. Travailler le responsive en dernier est un choix permettant de gagner beaucoup de temps et d’avoir un aperçu directe du changement d’un support à un autre.
- HTML/CSS
- javascript / jQuery
- Web
- Webdesign