




Refonte d’interface utilisateur. Travailler son interface utilisateur permet de gérer l’architecture des informations présentes sur votre site. Dans le cas de leperon.fr, qui est un blog d’actualités, très riche et régulier en matière de contenu, l’architecture de l’information est primordiale. Elle assure une bonne expérience utilisateur et permet ainsi au site de voir sa popularité augmenter.
Refonte d’interface utilisateur : réalisation de zoning et maquettes graphiques pour le blog leperon.fr
L’identité visuelle du blog n’étant plus d’actualité. Leperon.fr à fait appel a moi, afin d’apporter de la modernité et de la force à son image de marque. Les objectifs de ce projet étant d’optimiser l’architecture de l’information, afin de guider l’utilisateur tout au long de son parcours et de lui proposer la meilleure expérience possible. Mais également de moderniser l’aspect graphique du site, afin que celui-ci est un aspect plus professionnel.
Demande :
- Garder le logo existant ;
- Conserver les couleurs du logo ;
- Faire apparaitre l’ensemble des informations présentes sur le site actuel ;
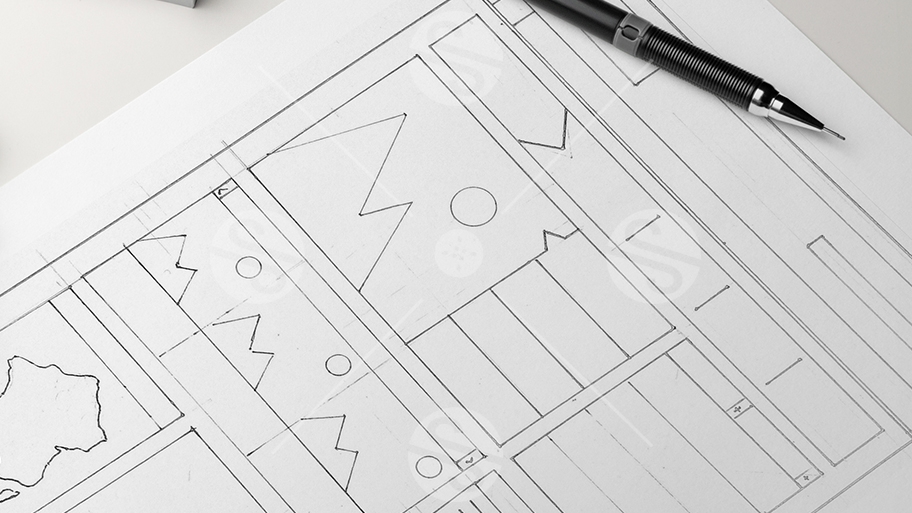
L’étape du Zoning
Le refonte d’interface utilisateur commence par l’étape du zoning. Cette étape permet de définir l’emplacement idéal de chaque élément de la page pour améliorer l’UX finale. Le zoning consiste à réaliser des maquettes de page, en y indiquant seulement les zones importantes et leur place dans la page (wirefrime). La qualité de l’architecture de l’information dépend également également de cette étape. Il est donc primordial d’y passer le temps nécessaire, afin que l’utilisateur puisse comprendre rapidement et facilement votre message.
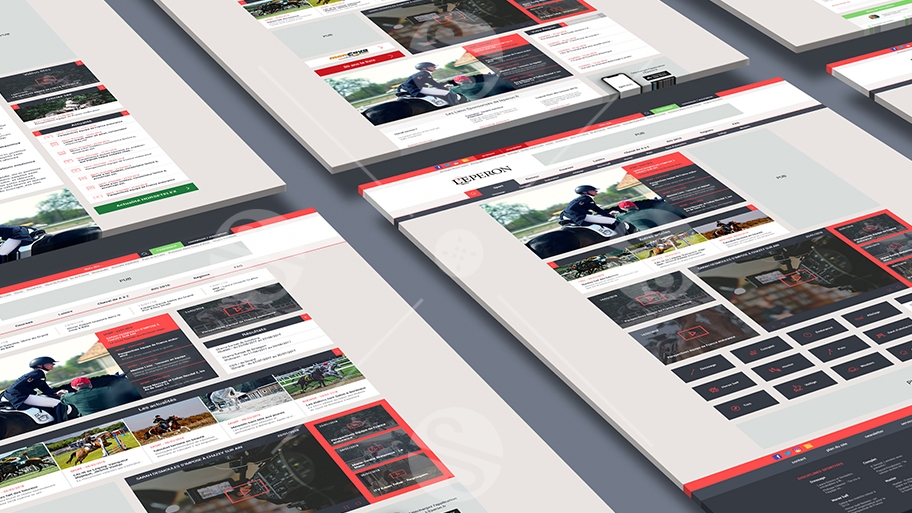
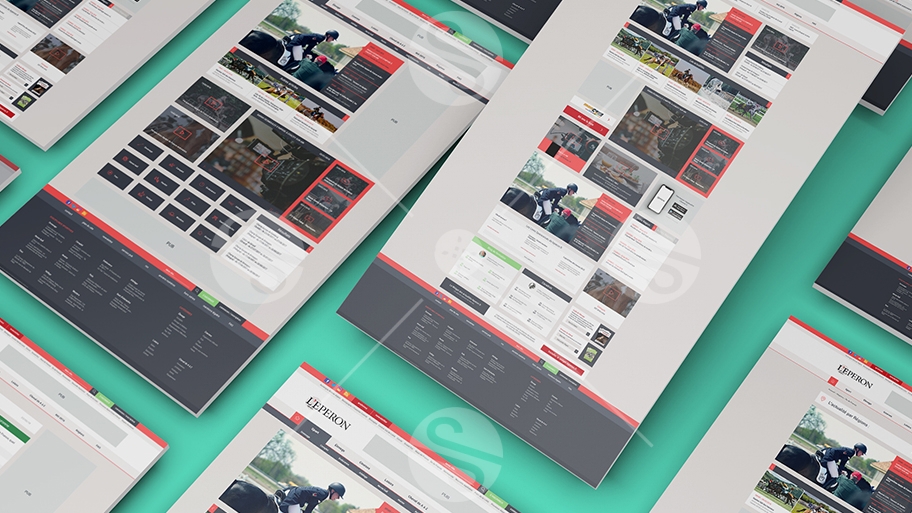
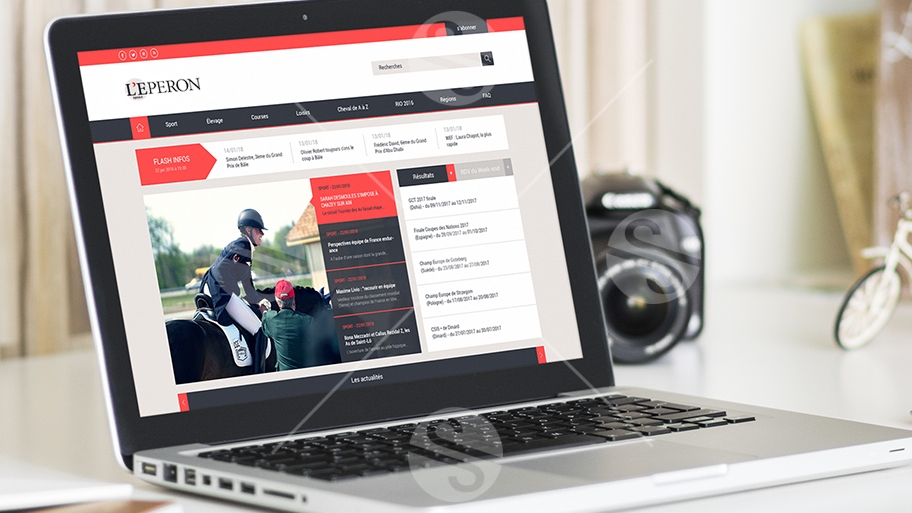
L’UI : refonte d’interface utilisateur
Une fois la place de chaque élément définit lors du zoning. Il est temps de passer à la refonte graphique. En gardant à l’esprit les couleurs et le logo du site qui devront être conservé.
Leperon.fr étant un blog d’actualité, son contenu est très riche. Il y a donc une quantité très importante d’informations et d’image à traiter pour l’utilisateur. Le design du blog doit donc être pensé pour épurer au maximum la charte graphique, afin qu’elle mette en avant l’information, sans la perturber.
Vous aussi optimisez votre taux de conversion et boostez votre site -> Demander un devis
- Illustration
- Web
- Webdesign

